Treet Integration Marketplace
Designing a Seamless Integration Experience for E-Commerce Brands
Overview
Role
Product Designer
Tools
Figma
Deliverables
Wireframes, High-fidelity Prototypes
Timeline
3 Months
The Result
By designing a lightweight but scalable integration marketplace, we provided Treet brands with a self-serve experience that simplifies e-commerce stack management. The marketplace enhances usability while laying the groundwork for future integrations and features.
The Challenge
Treet’s brands rely on various third-party tools to manage their e-commerce experience. However, there was no streamlined way for them to discover, install, or configure these integrations within Treet’s admin portal. We needed to design an Integration Marketplace—a centralized hub where brands could easily connect their existing tools to their Treet shop.
The Approach
Research & Competitive Analysis
To ensure an intuitive user experience, we studied existing integration marketplaces from platforms like Notion, Mailchimp, and Zapier. We focused on best practices in categorization, UI patterns, and interaction flows.
The Solution
Key Features & Screens
Integration List Page – Displays available integrations, with clear labels for self-serve vs. manual setup options.
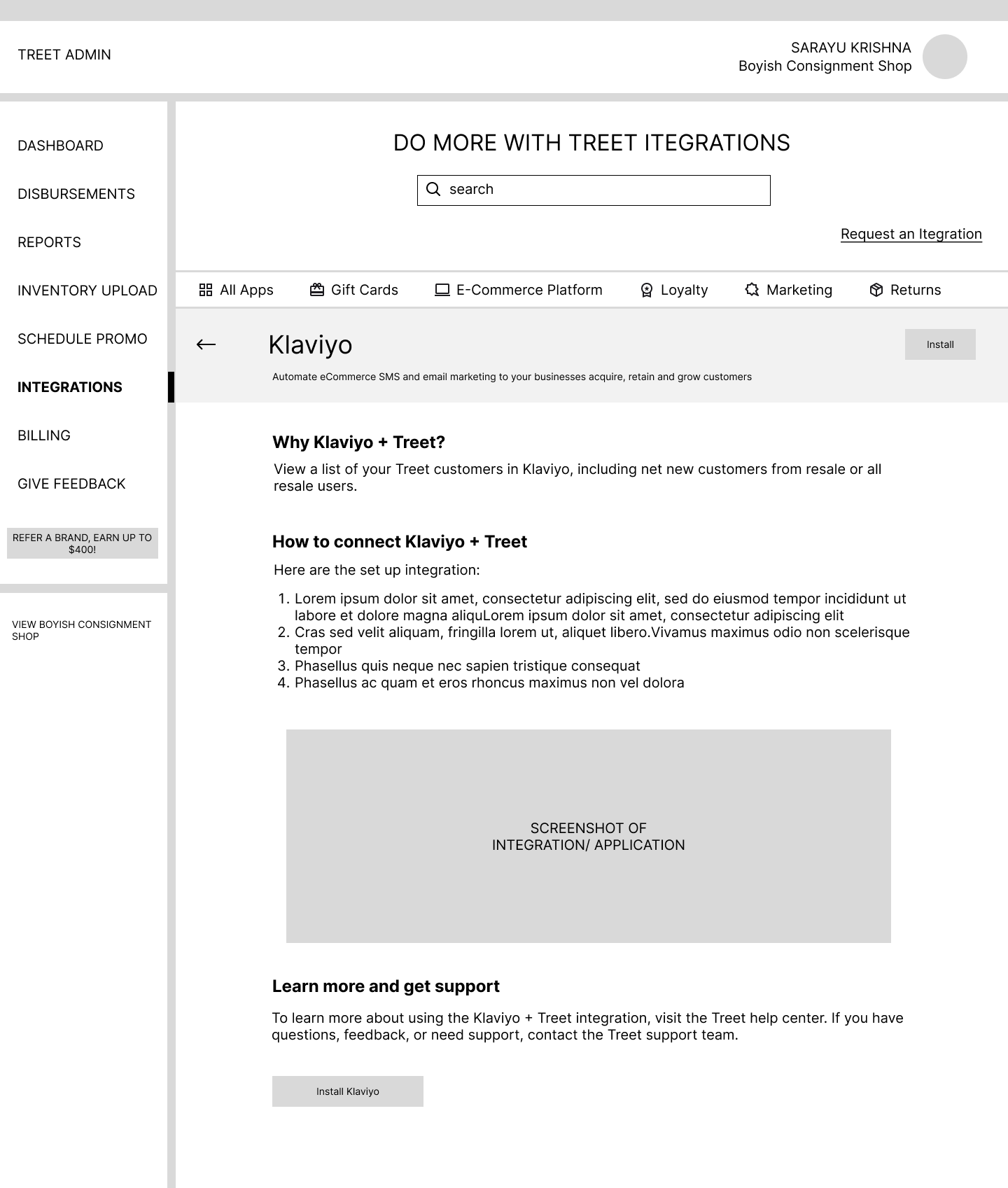
Integration Details Page – Provides a concise description, installation link, and configuration options (if applicable).
Integration Configuration Page – Allows brands to adjust settings (e.g., loyalty point values) directly within the admin dashboard.
Install, Uninstall, and Configure Actions – Ensures brands can manage integrations effortlessly.
Key Takeaways
A clear distinction between self-serve vs. manual setup integrations improved clarity.
Prioritizing ease of installation & configuration reduced friction for brands onboarding their tools.
A modular design system ensures future integrations can be easily added.